Desing System web app
Desing system «Tierra espléndida»

El Design System es una serie de componentes que pueden reutilizarse en diferentes combinaciones en la web, como: paleta de colores, tipografía, iconos, botones y campos de formularios. Esto nos ayuda a: mejorar la velocidad de producción, a mejorar la coherencia visual y la comunicación.
Para crear un Design System nos basamos en el concepto Atomic Design. Este método, inspirado en los principios de la química, fue ideado por Brad Frost y nos permite construir productos complejos con base en: Átomos, moléculas, organismos, plantillas, páginas.
Productos
- Branding
- Tipografía
- Botones
- Iconos
- Colores
- Formularios
- Plantillas
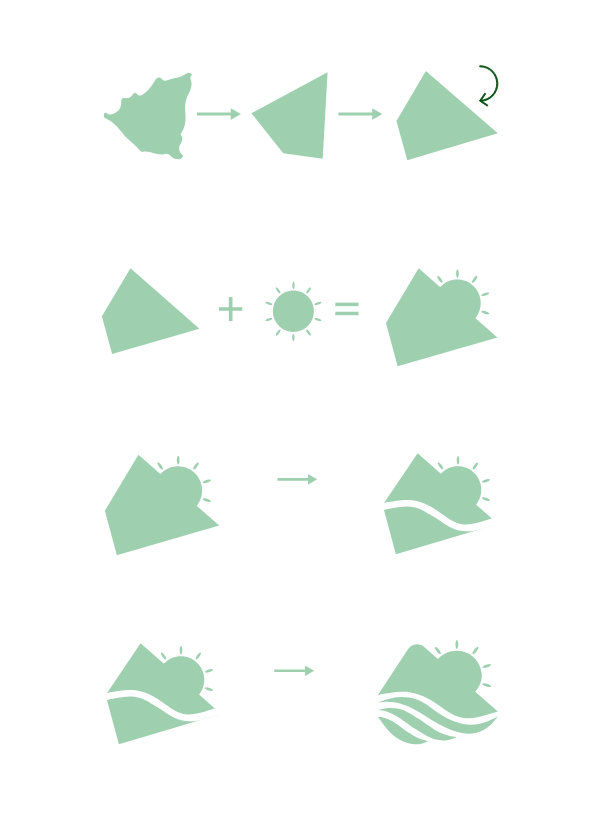
Diseño de branding



Componentes del desing system
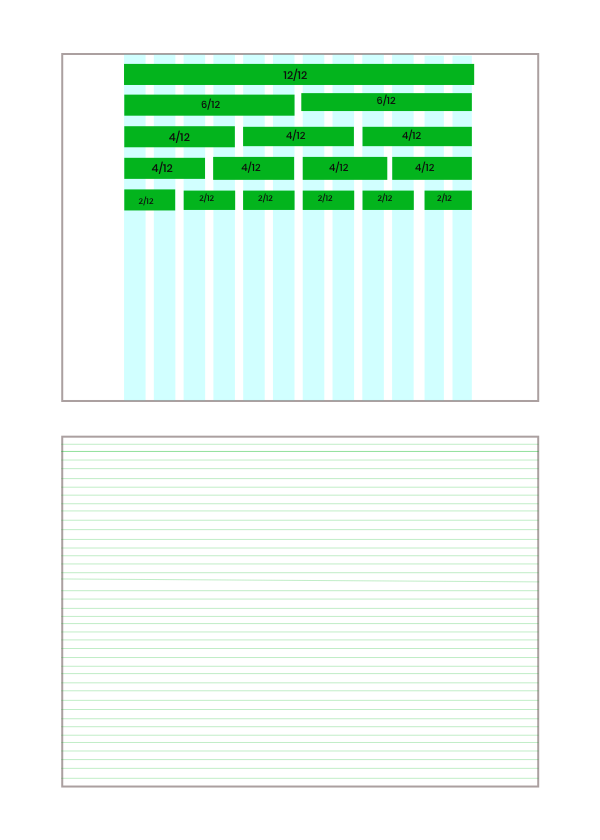
Cimientos
La base de la construcción de un diseño es la cuadrícula y/o la rejilla. En este proyecto se aplicó una cuadrícula de 12 columnas y una rejilla de 8px * 8px.

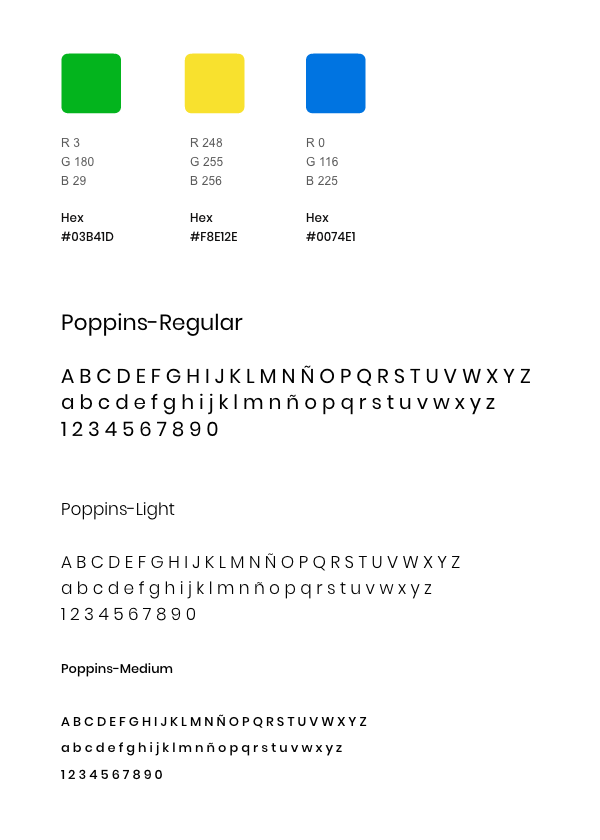
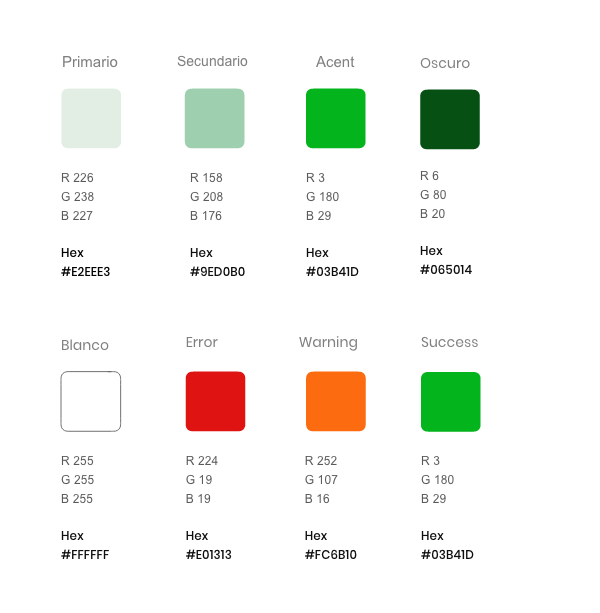
Paleta de color
El color apoya el propósito del contenido, comunicando cosas como la jerarquía de la información, los estados interactivos y la diferencia entre distintos elementos.

Tipografía
Poppins fuente limpia y versátil para el diseño de este sistema. La forma geométrica de las letras y el espaciado entre caracteres es muy proporcionado.

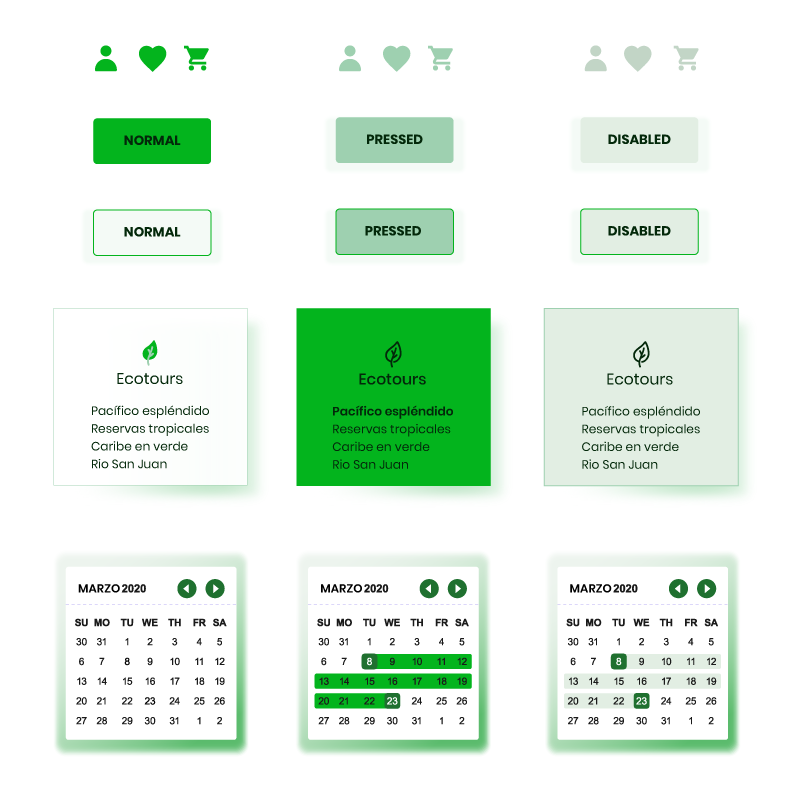
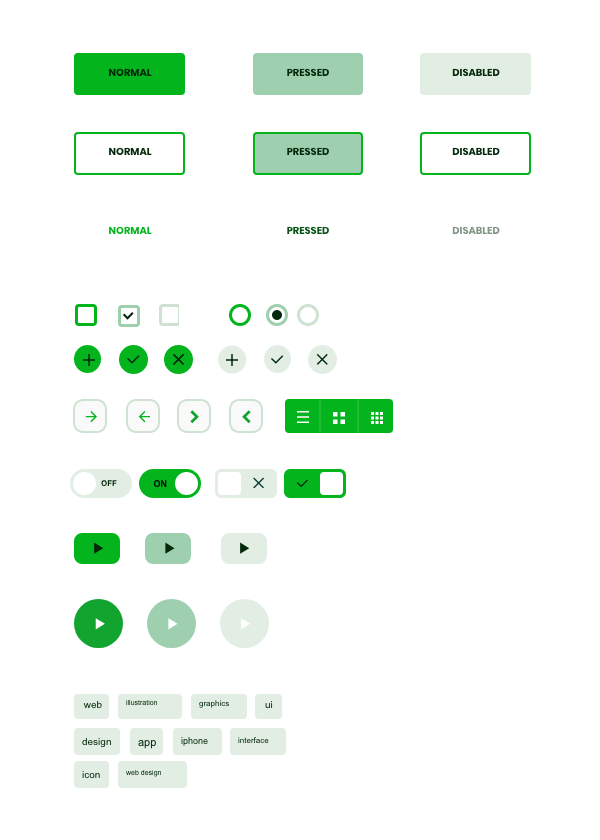
Iconos
Los iconos funcionan como ayudas visuales, para guiar al usuario e interactuar. En este caso los iconos seleccionados son planos y llenos para facilitar su función.
Botones
Los botones son una parte muy importante en el sistema de diseño. En este proyecto han sido diseñados según lo recomendado: con tres tipos de estados.

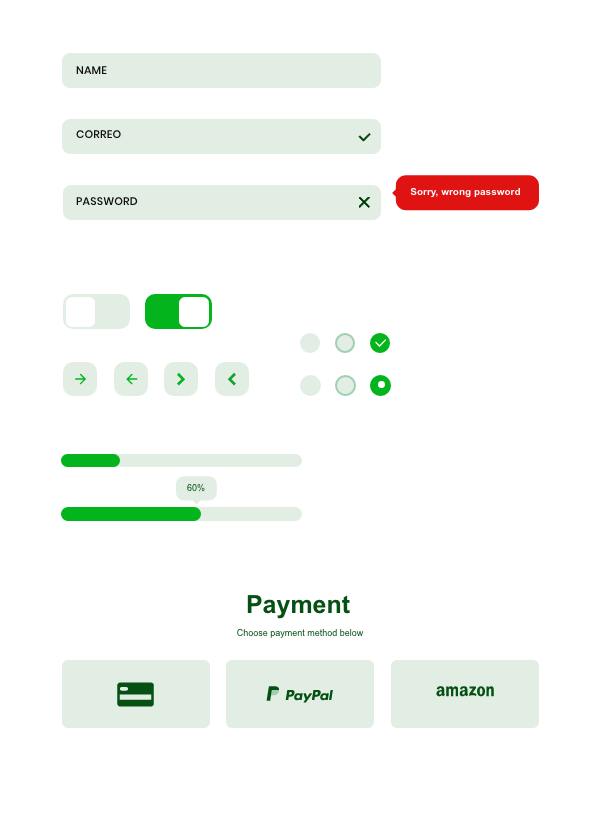
Campos
La otra gran categoría de componentes son los campos de formulario. El diseño de estos tiene que guiar y ayudar al usuario a completar la información que se le solicita.

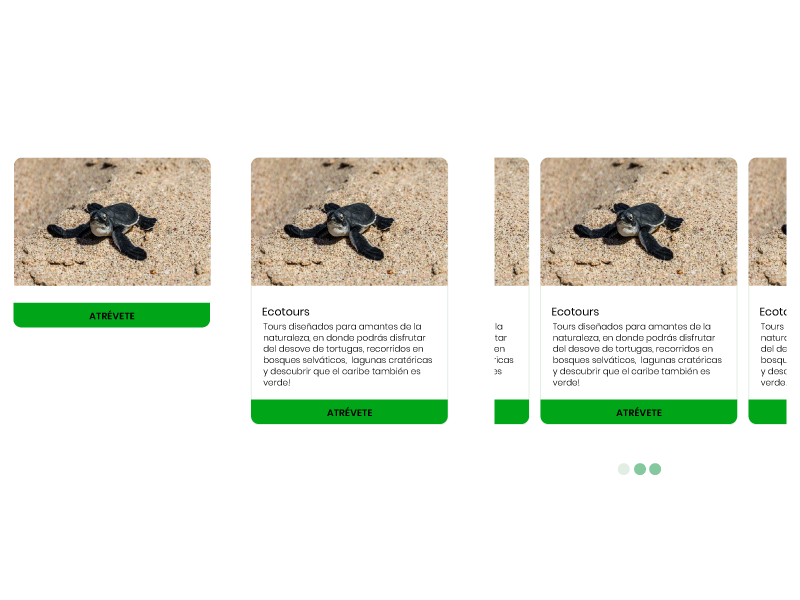
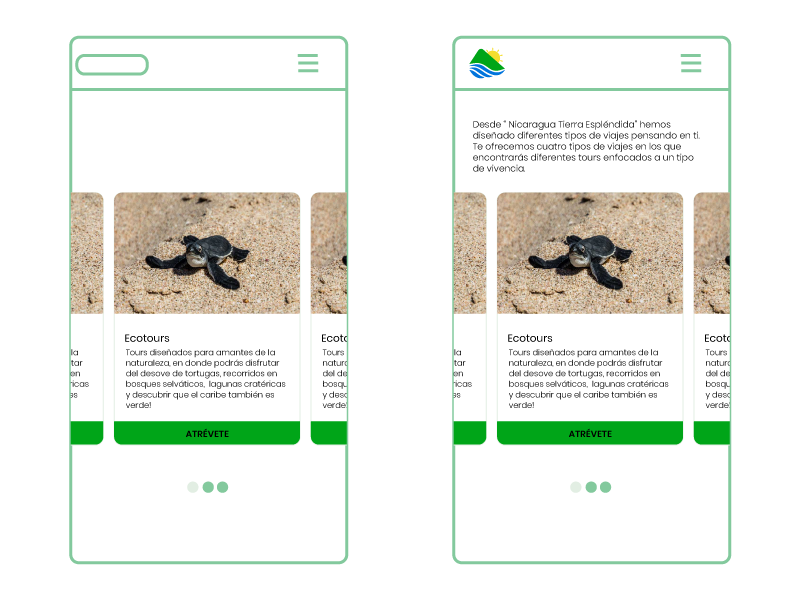
Card
Proceso de creación de la card, uno de los elementos principales del sitio web Tierra espléndida.


Ver proyectos relacionados
Diseño Ux web App
Diseño Ui Web App
Web Interiorismo